Creando coherencia: Los elementos imprescindibles de un Design System
Eb el mundo del diseño digital, mantener la coherencia en grandes proyectos puede ser un reto monumental. Aquí es donde los Design Systems juegan un papel crucial. No solo permiten la creación de productos digitales más eficientes y escalables, sino que también mejoran la colaboración entre diseñadores y desarrolladores.
¿Qué es un Design System?
Es una colección de patrones, componentes y directrices que establecen un lenguaje visual y funcional consistente en todo un producto digital. Va más allá de una simple guía de estilo, ya que incluye los principios y herramientas necesarias para asegurar que todos los miembros del equipo puedan diseñar y desarrollar de manera coherente, desde pequeñas aplicaciones hasta plataformas a gran escala.
Elementos básicos de un Design System
1. Fundamentos Visuales: Colores, Tipografía y Espaciado
Los fundamentos visuales son la base de cualquier sistema de diseño. Estos elementos establecen la identidad visual y aseguran que todos los componentes, desde botones hasta formularios, sigan un patrón estético unificado.
- Paleta de colores: Un sistema de colores bien definido incluye colores primarios, secundarios y neutrales, así como variaciones de cada uno para diferentes estados (hover, focus, disabled). Este conjunto garantiza consistencia visual y accesibilidad en todos los componentes.
- Tipografía: La elección tipográfica incluye fuentes, tamaños y jerarquía de estilos (títulos, subtítulos, párrafos, etc.). Además, los sistemas más avanzados incorporan tipografías variables para optimizar el rendimiento.
- Espaciado: Definir reglas de espaciado entre componentes es esencial para la legibilidad y la coherencia visual. Normalmente, se utilizan sistemas de grids o ratios de espaciado uniforme.
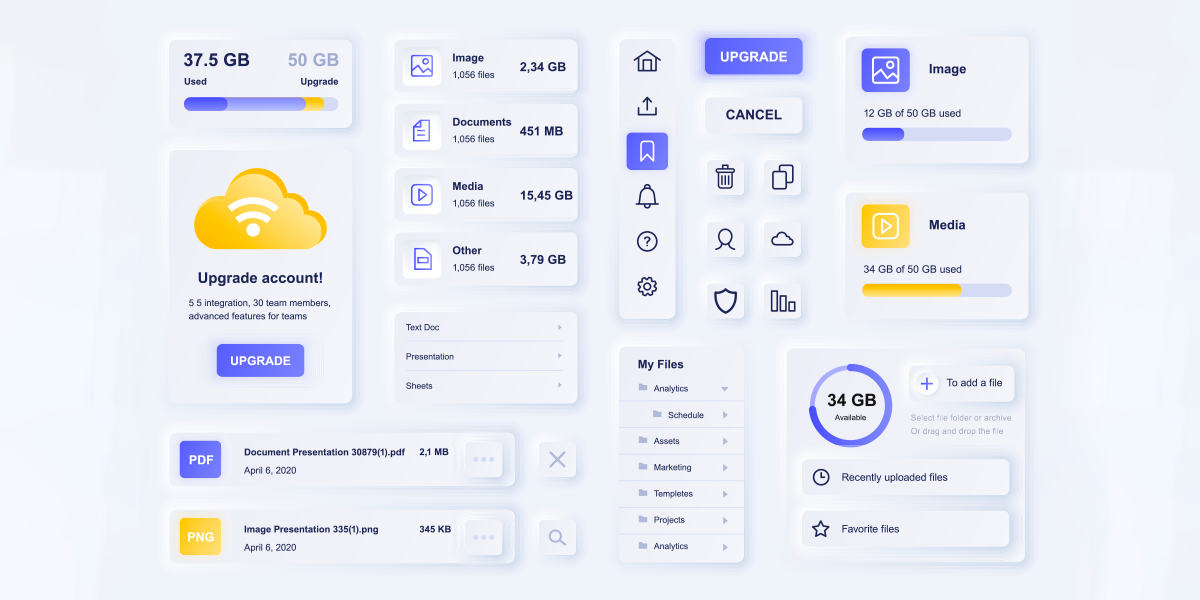
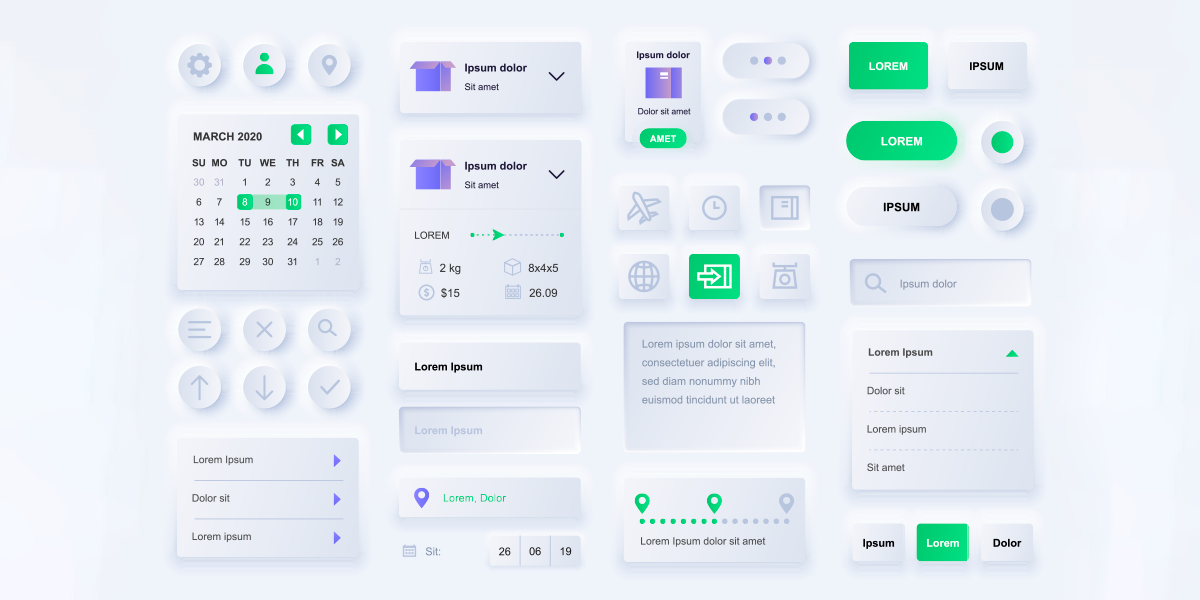
2. Componentes UI Reutilizables
Los componentes de interfaz de usuario (UI) son bloques de construcción reutilizables que forman la experiencia digital. Estos pueden incluir botones, campos de texto, tarjetas, menús desplegables, y más. Cada componente debe estar claramente documentado para que los equipos de diseño y desarrollo sepan cómo usarlos correctamente.
- Componentes Atómicos: Estos son los elementos más pequeños e indivisibles, como botones o inputs.
- Componentes Moleculares: Combinan componentes atómicos para crear bloques de funcionalidad más complejos, como un formulario de búsqueda con un campo de entrada y un botón.
- Componentes Organismos: Grandes secciones que contienen múltiples componentes, como un header o un footer completo.
3. Principios de Diseño y Usabilidad
Un sistema de diseño no está completo sin principios que guíen las decisiones del equipo. Estos principios de diseño ayudan a mantener una visión coherente y aseguran que las interfaces sean no solo estéticas, sino también funcionales y accesibles.
- Consistencia: Mantener la uniformidad en todos los elementos y en todas las plataformas.
- Accesibilidad: El diseño debe ser inclusivo, permitiendo que personas con discapacidades usen la interfaz sin problemas.
- Simplicidad: Reducir la complejidad visual y de interacción, favoreciendo la usabilidad.
4. Documentación Clara y Colaborativa
Un sistema de diseño es inútil si no está bien documentado. La documentación debe incluir no solo la descripción de cada componente, sino también ejemplos de cómo utilizarlos, estados de interacción (hover, active, focus) y pautas de accesibilidad.
6. Guías de Comportamiento
Además de las pautas visuales, es crucial incluir guías sobre cómo deben comportarse los componentes en distintas situaciones. Esto incluye:
- Estados de interacción: Qué ocurre cuando el usuario pasa el ratón sobre un botón, lo presiona o lo deshabilita.
- Transiciones y animaciones: Definir cuándo y cómo se deben utilizar las animaciones y las microinteracciones para mejorar la experiencia del usuario sin comprometer el rendimiento.
- Responsive Design: Asegurarse de que los componentes se comporten correctamente en diferentes dispositivos, adaptándose a pantallas pequeñas o grandes de manera fluida.
¿Por qué implementar un Design System?
Un sistema de diseño no solo garantiza una experiencia de usuario coherente, sino que también mejora la eficiencia del equipo. Al tener componentes predefinidos y reglas claras, los diseñadores pueden concentrarse en solucionar problemas más complejos, mientras los desarrolladores implementan rápidamente interfaces sin preocuparse por inconsistencias visuales o funcionales.
Además, un sistema de diseño bien ejecutado:
- Ahorra tiempo en iteraciones de diseño.
- Facilita el mantenimiento de grandes proyectos.
- Mejora la colaboración entre equipos.
dinkbit
Hacemos cosas increíbles