Las mejores prácticas para el proceso de Diseño UX/UI
Para comprender el proceso de Diseño UX/UI primero debemos saber lo que significan y embarcan estas siglas.
El Diseño de Experiencia de Usuario o User Experience, es el proceso en el cual se diseñan productos y servicios para generar experiencias positivas o deseadas en el usuario. El UX toma en cuenta puntos como las necesidades del usuario, las necesidades del negocio, los hábitos de uso, psicología, tecnología, facilidad de uso y el ¿Qué dicen? Y ¿Qué hacen?
Otro punto importante del UX es que se basa en el Design Thinking, una metodología para resolver problemas y mejorar productos y servicios mediante una constante iteración. Fallar tan rápido como sea posible para saber qué mejorar en el diseño del producto.
El Diseño de Interfaz de Usuario o User Interface es el diseño del aspecto visual de productos digitales con el fin de fácil manejo, usabilidad y entendimiento del producto y de cada acción que realiza. El UI toma en cuenta puntos como el aspecto visual, interacciones, navegación y simulación del mundo físico para orientar al usuario en el entorno visual. También implica diseñar con base a los distintos dispositivos (mobile, desktop, etc), acción en elementos interactivos (botones, formularios, menú, etc.), dispositivos de entrada (Ads, clics en un link, RRSS, etc), contenido y diseño visual.
Dicho esto, explicaré cuales son las mejores prácticas para empezar el proceso de Diseño UX/UI de una página web o APP:
Benchmark: Entender el mercado
El benchmark es una investigación del mercado que tiene como objetivo ver las herramientas similares, las fallas que presentan y el valor añadido de cada una. Las mejores prácticas para hacer esta investigación son:
● Definir palabras claves que describan el mercado
● Definir las plataformas de referencia (tanto en desktop, como en mobile)
● Identificar las tendencias que siguen dichas plataformas y sacar conclusiones y similitudes.
● Establecer el valor añadido que tiene tu producto en comparación a las demás plataformas
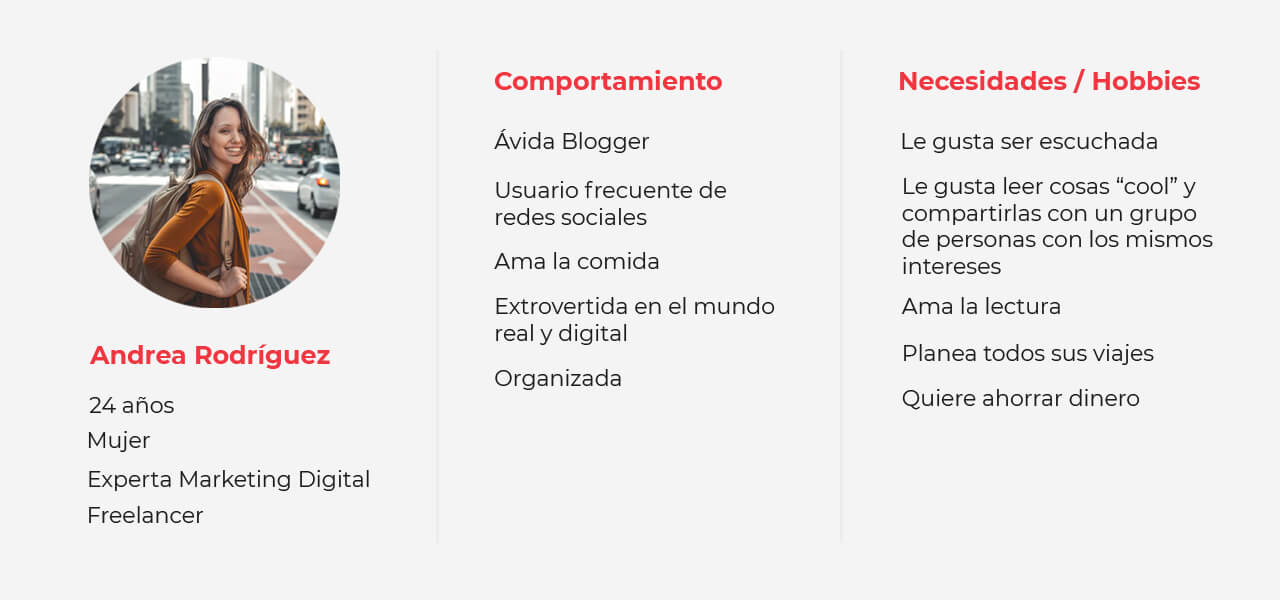
Proto-persona: ¿Quién es el usuario ideal y cuáles son sus necesidades?
Saber el tipo de usuario ideal para nuestro producto es esencial, ya que nos ayudará a definir las funcionalidades de la plataforma, qué tipo de necesidades debemos satisfacer. Esto nos ayudará, además, a determinar cuál será el aspecto visual que funcionará mejor.
Las mejores prácticas para definir al proto-persona son:
● Tener mínimo 2 o 3 tipos usuarios con cualidades distintas.
● Describir las cualidades de cada usuario (rango de edad, ocupación, hobbies, aspectos resaltantes de su personalidad, uso frecuente de la tecnología, etc.).
● Definir, con base en las cualidades de usuario ¿cuáles son los objetivos clave de la plataforma?
Customer Journey: ¿Qué hará el usuario al entrar a tu plataforma?
Una vez que tenemos claras las necesidades del usuario y cual es nuestro valor añadido, evaluaremos cuál es el viaje que el usuario hará en nuestra plataforma. Para esto debemos desglosar el proceso: desde que el usuario tiene la necesidad/iniciativa de ingresar a nuestra plataforma, hasta que su búsqueda es satisfactoria.
Las mejores prácticas para desglosar este proceso son:
● Hacer un recorrido de un paso a paso, empezando por la necesidad a cubrir y terminando por la solución cubierta. Ejemplo:
Paso 1. Necesidad del usuario
Paso 2. Búsqueda y resultados
Paso 3. Investigación y documentación
Paso 4. Aceptación
Paso 5. Finalización del proceso
● Dibujar este proceso tomando en cuenta las variantes y los distintos recorridos a los que te puede llevar una misma pantalla
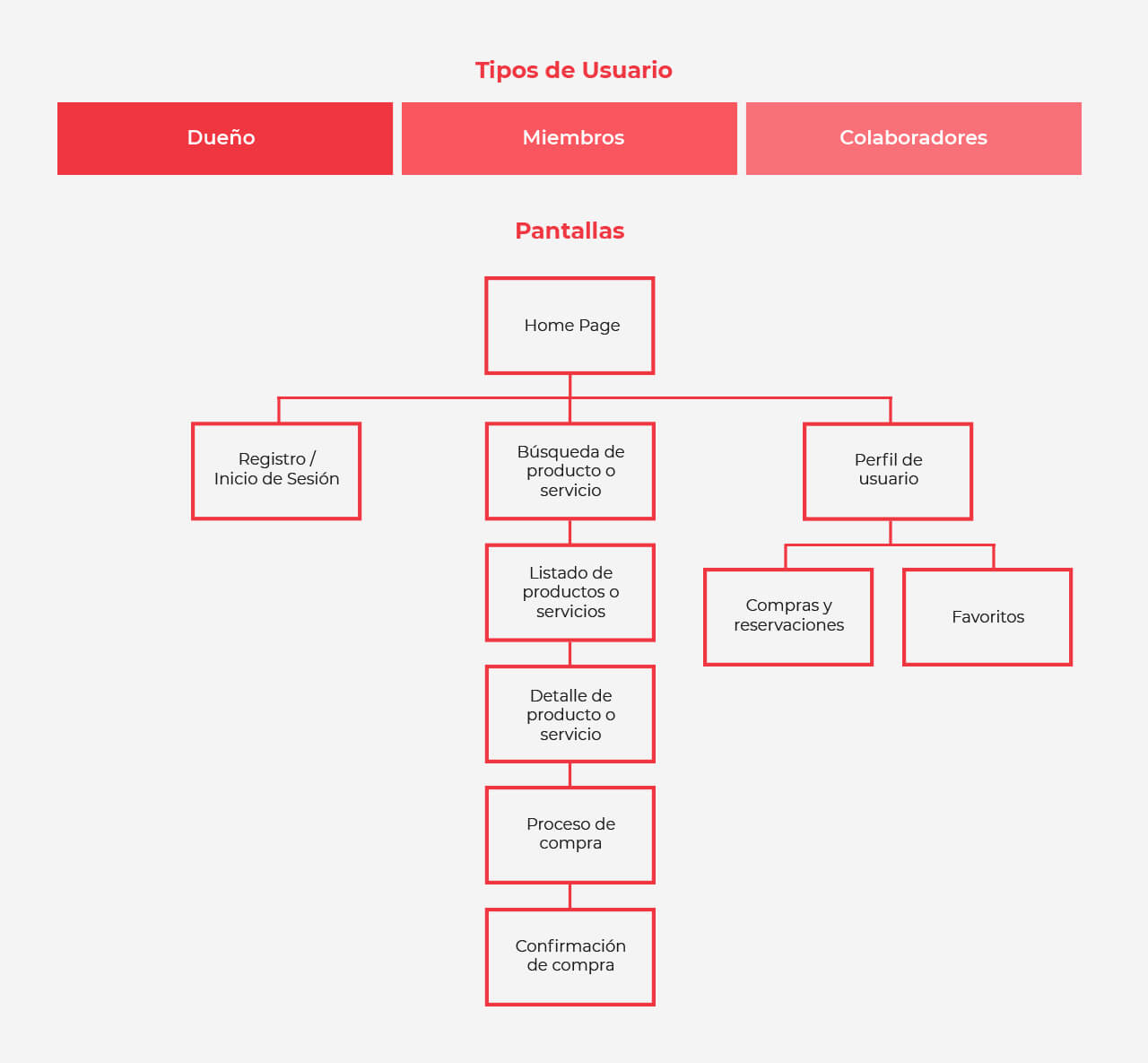
Arquitectura de la información:
La arquitectura de la información es esencial para evaluar todo lo que nuestro producto necesita en cuanto a funcionalidades y a determinar el flujo que realizará nuestro usuario en términos de pantalla.
Las mejores prácticas:
● Definir los Roles de usuario y Tipo de usuario. Ejemplo: Dueño, Miembros, Colaboradores
● Definir cuáles serán las pantallas y sus variantes. Ejemplo:
1. Landing Page
2. Registro / Inicio de Sesión
3. Búsqueda
3. Contenido / Dashboard
4. Detalle de contenido
5. Perfiles (dueño, miembro, colaboradores)
6. Proceso de compra
7. Modales
8. Empty States
● Definir el contenido, funcionalidades y microinteracciones que lleva cada pantalla
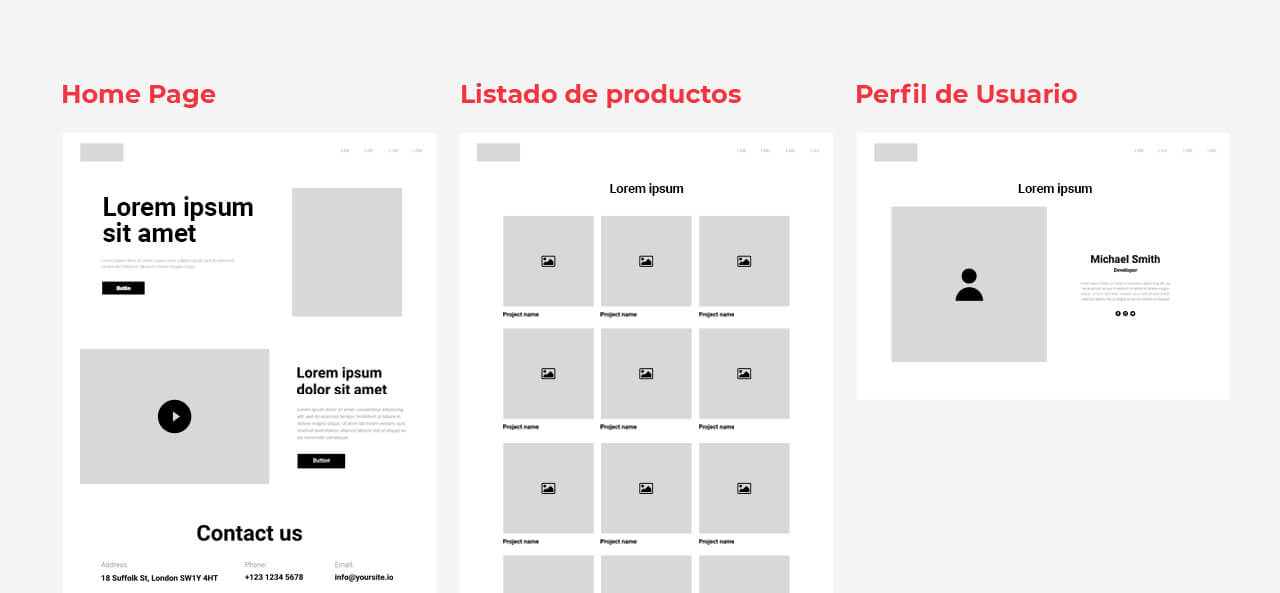
Wireframes
Los wireframes son bocetos que van a dar sentido a las pantallas que estamos desarrollando de forma estructural. Es acá donde empezamos a mostrar y a diagramar todo el contenido, funcionalidades y microinteracciones que definimos en la arquitectura de la información.
Las mejores prácticas:
● Empezar por la pantalla principal, la que tenga más contenido y más interacción y donde la gente suele aterrizar
● Definir los elementos y patrones que se quieren y se deben tener en esa pantalla, y también los que se repetirán en otras pantallas (como la barra de navegación, el menú, el footer, las cartas de presentación, etc.).
● Hacer una estructura de la pantalla (para representar las imágenes se pueden usar cuadros o círculos de un color y líneas para los textos) teniendo en cuenta la distribución ideal de los elementos y siguiendo un orden visual según las prioridades de uso o secciones.
● Repetir este proceso con todas las pantallas siguiendo las mismas prácticas que usamos para la pantalla principal. Tomar en cuenta que si hay algún elemento que se repite en una pantalla, preferiblemente debe ser el mismo componente con la misma estructura de información.
Diseñando la parte visual de la aplicación
Es realmente importante tomarnos un tiempo para hacer research visual, inspirarnos en trabajos muy buenos y funcionales y valernos de los resultados que otros han tenido para crear los propios.
Plataformas como Dribble, Pinterest o Behance son ideales para buscar referencias visuales.
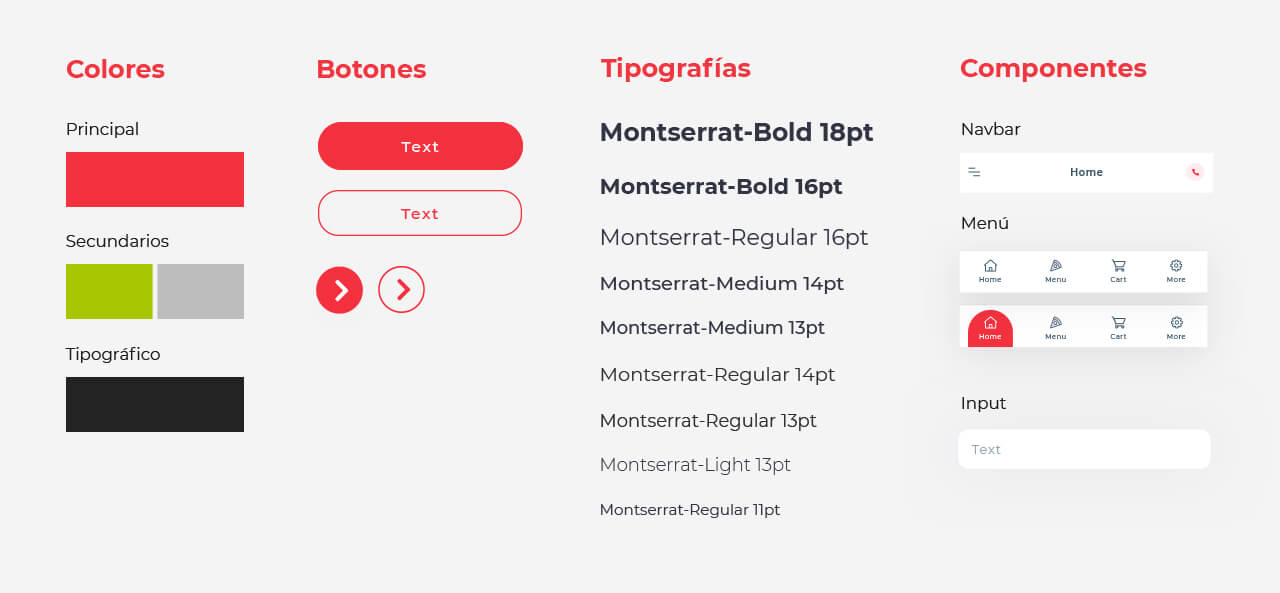
Los puntos importantes del Diseño de interfaz que debemos definir son:
1. Tipografía:
Escoger la tipografía principal de google fonts y ver qué tipografías conviven o son compatibles como tipografía secundaria. También es importante definir los tamaños, espaciados y grosores que se usarán para cada estilo de tipografía.
2. Colores:
Definir los colores de la app, preferiblemente un color principal y resaltante para los botones y elementos que lleven a acciones, otro secundario que se puede usar para acciones no muy importantes, y colores neutros para fondos, tipografías y detalles.
3. Botones:
Todos los botones deben mantener el mismo estilo, dependiendo del tipo de diseño que lleva nuestra App / Página Web y al igual que las tipografías se debe definir un mismo tamaño para cada uno.
4. Espaciados:
Los espaciados entre las secciones, textos, imágenes y componentes deben estar definidos y usarse del mismo modo en todo el site. De esta manera te asegurarás de que el usuario se acostumbre a separar visualmente las secciones y contenido sin confusión
5. Componentes:
Los componentes que se deben definir antes de diseñar una App son: Sidebar, navbar, modales, placeholders, inputs, iconos, y todos los que requiera tu plataforma. Es importante no diseñar un componente distinto para cada pantalla si el contenido o la finalidad es la misma. (Trabajar con componentes te hará diseñar más rápido y hará que tu diseño tenga la fluidez visual que necesita).
Con estos puntos claros y tomando como base el wireframe que ya estructuramos, ¡Puedes empezar a diseñar tu aplicación o página web!
Sofi
Hacemos cosas increíbles