UI Design: La importancia de la distribución de colores al diseñar interfaces
Dentro del diseño de interfaces UI Design (siglas en inglés User Interface) o bien Interfaz de Usuario quienes diseñamos sabemos qué visualmente un sitio web o App se basa en la identidad de la marca o colores institucionales, que en ocaciones al crear un producto nuevo se exenta de dicha identidad, permitiendo así jugar con una paleta de colores más amplia.
En el mundo laboral nos encontramos con barreras >>Clientes y Manuales de identidad<< que no permiten acertar por completo un proceso de diseño. Ya que el color es parte fundamental dentro de una línea que define el éxito o el fracaso del producto, dado esto ¿Cómo podemos trabajar y generar armonía en un producto de diseño de interfaz cuando la identidad de la marca no son del todo favorables ?
¡Comencemos!
Tips y consejos para proyectos en desarrollo
1.- Piensa en el ambiente que quieres crear
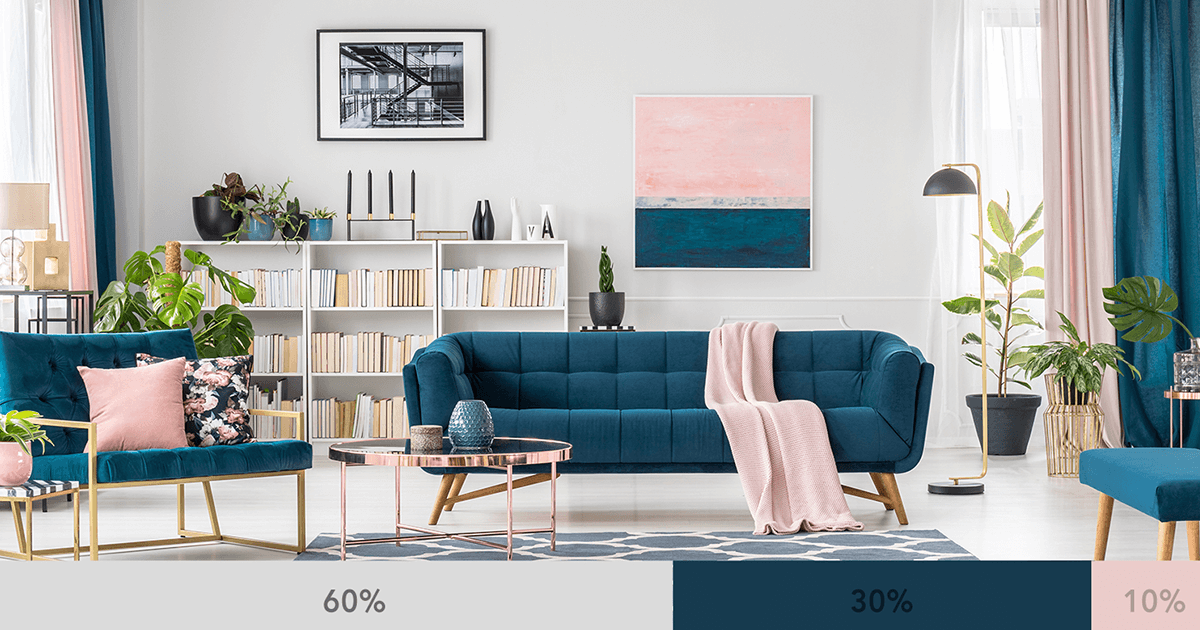
La mayoría de las veces, como diseñadores no nos sentimos cómodos he incluso nos vemos limitados al diseñar interfaces con paletas de colores demasiado cálidas o demasiada agresivas. Por ello utilizaremos una regla utilizada en el mundo del interiorismo: 60% color dominante 30%. color secundario y 10% color restante o extra, los diseñadores de interiores manejan reglas de equilibrio visual el cual es llamado balance.
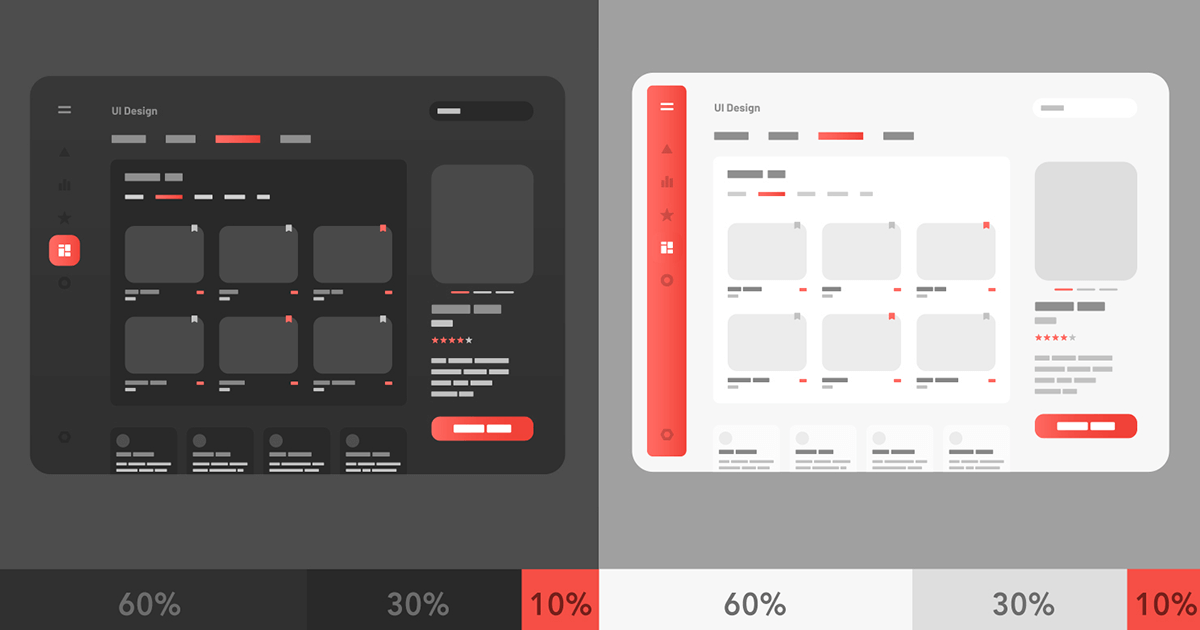
Para poder sacarle la vuelta a una paleta de colores no tan favorables como rojos o naranjas, que puedan ser los colores dominantes, aplicaremos esta regla a la inversa, esto consiste en aplicar los colores en porcentajes: 60% color neutro 30% color secundario y 10% color dominante como acentuación.
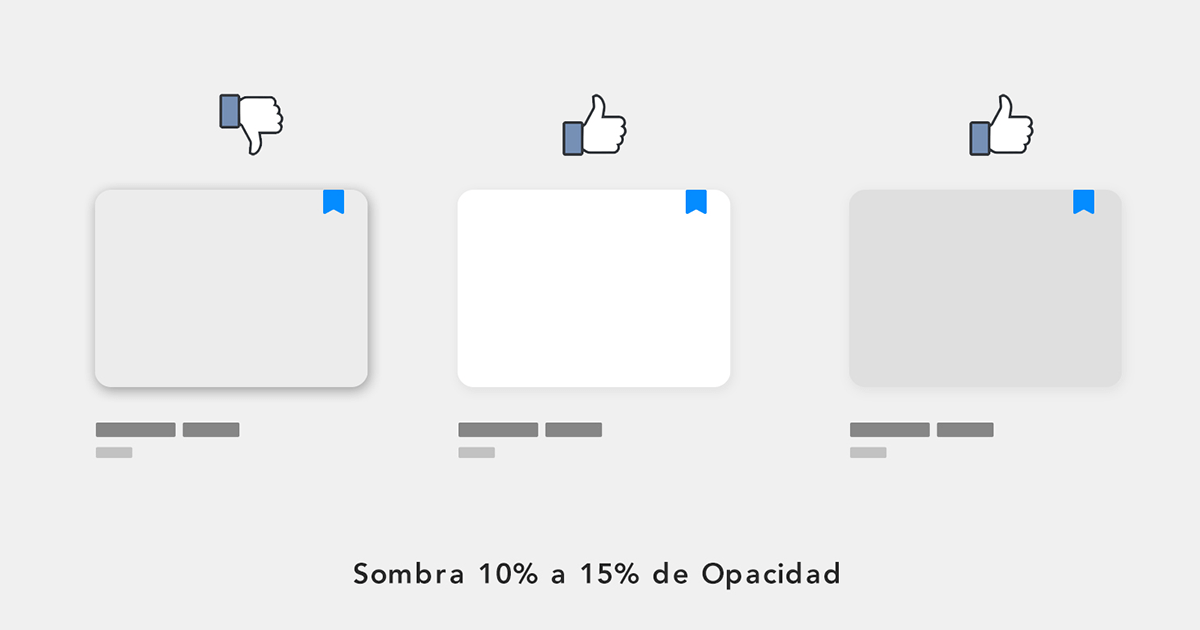
2.- Fondos y Sombras
El color de una forma es brillante o apagada según el color del fondo sobre el que se encuentra, es decir las propiedades de un elemento visual son relativas, ya que dependen del resto de los elementos que componen el espacio permitiendo al ojo moverse fácilmente de un objeto a otro, provocando una línea de lectura dentro de tu interface.
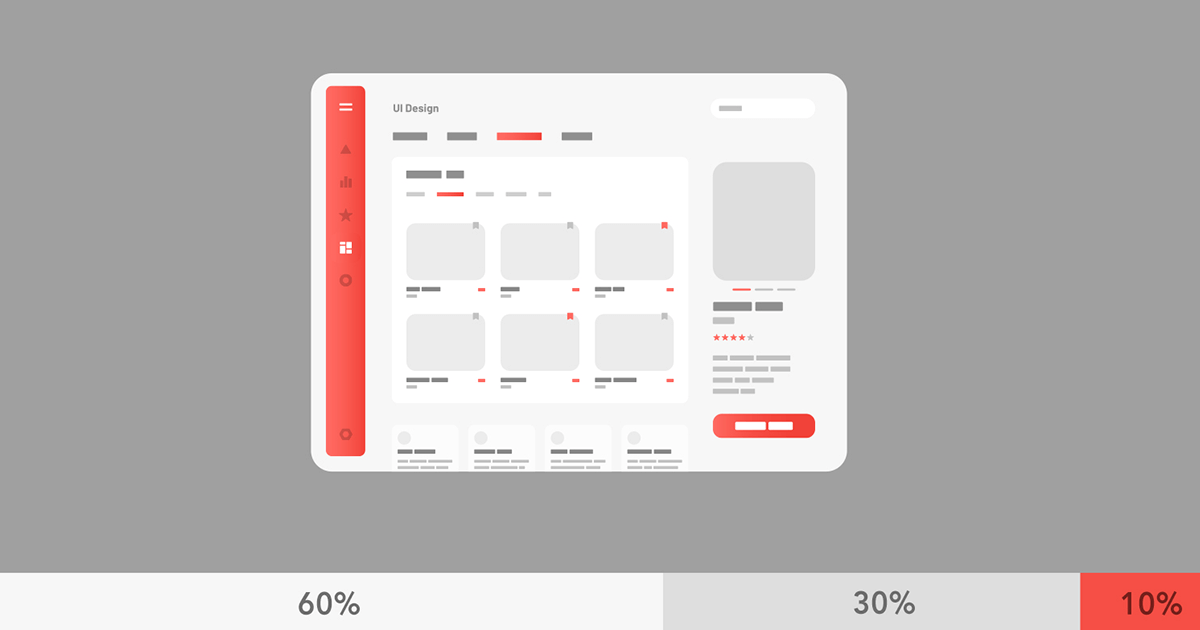
3.- Énfasis o Acentuación
No sabes qué hacer con ese color predominante que no concuerda y afecta en tu diseño, el énfasis es el punto focal y éste debería ser obvio cuando uno entra, es el área hacia el cual el ojo del usuario es atraído. Lo que deba ser presentado como centro de interés, líneas, formas y texturas, debe ser suficientemente enfatizado a fin de que todo lo demás conduzca hacia el área presentada.
Ponlo en práctica
En lo laboral esto te ayudara demasiado, puede que suene complicado al principio ya que como UI Designer aprendes procesos de diseño en los cuales te enfocas a definir el problema, idear, comunicar, establecer tipografías, retículas y guiar al usuario dentro de la interfaz, pero en la realidad no te preparan para hacerlo cuando te topas con clientes que tienen muy marcada su línea gráfica y se empeñan en crear un producto bajo una paleta de color la cual no favorece al producto; es ahí cuando el UI Designer se ve en problemas por que no puede implementar una paleta de colores correcta, tienes que adaptarte y ejecutar su interfaz con los recursos limitados con los que cuenta. Una vez dominado esto tus interfaces provocaran al usuario emociones positivas y te permitirá administrar mejor los espacios de tus diseños web.
Luis
UI / UX Designer
UI Designer creyente que la belleza del arte es transgredir y provocar, mostrarle a los demás tu forma de ver el mundo, por eso el diseño es parte fundamental en mi. Si hablamos más de mí, hay tres cosas que me complementan: la acuariofilia, los videojuegos y tomar más Coca Cola de la que me gustaría.
__
"No hay que ir para atrás ni para darse impulso"
- Lao Tsé